MyTasteAI
Project Structure
Group
4 persons
March 2024 - May 2024
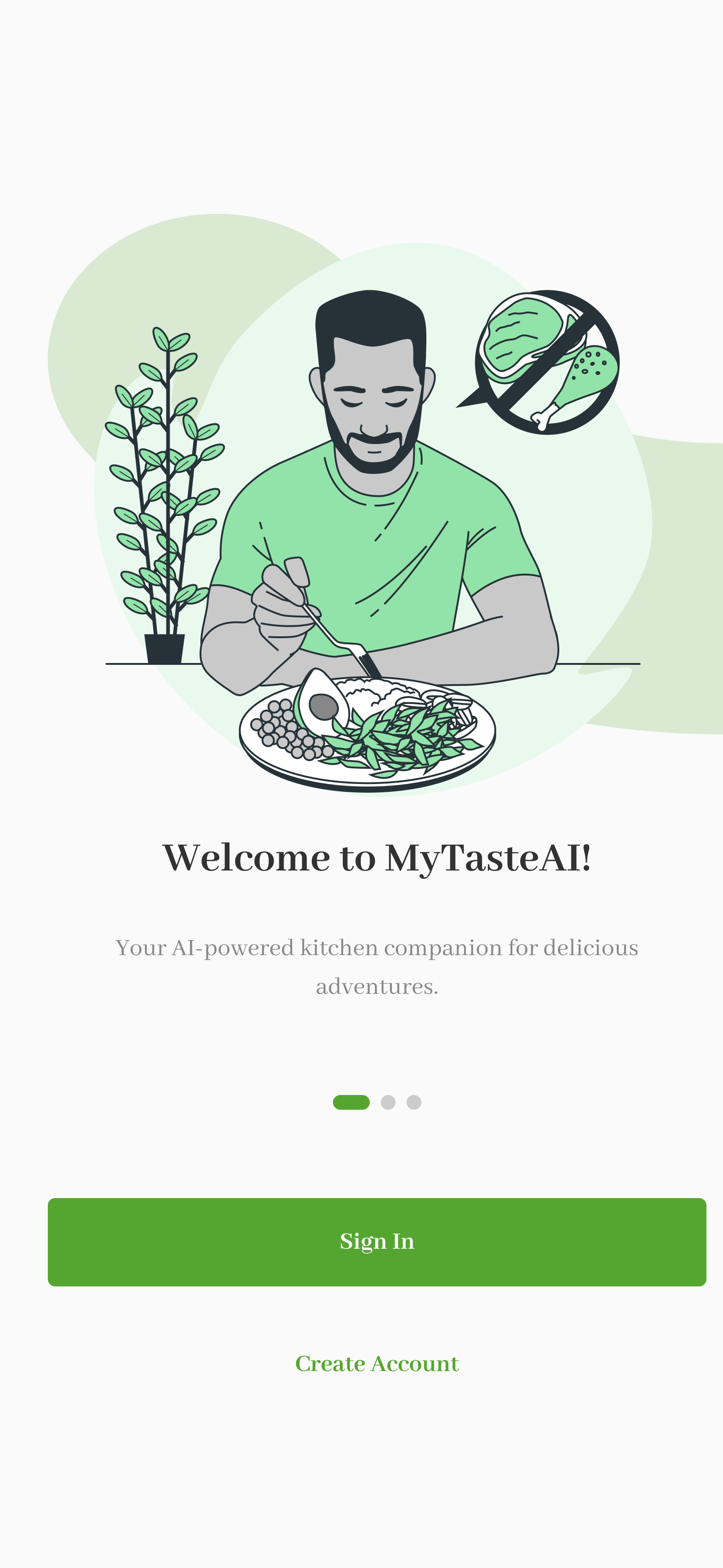
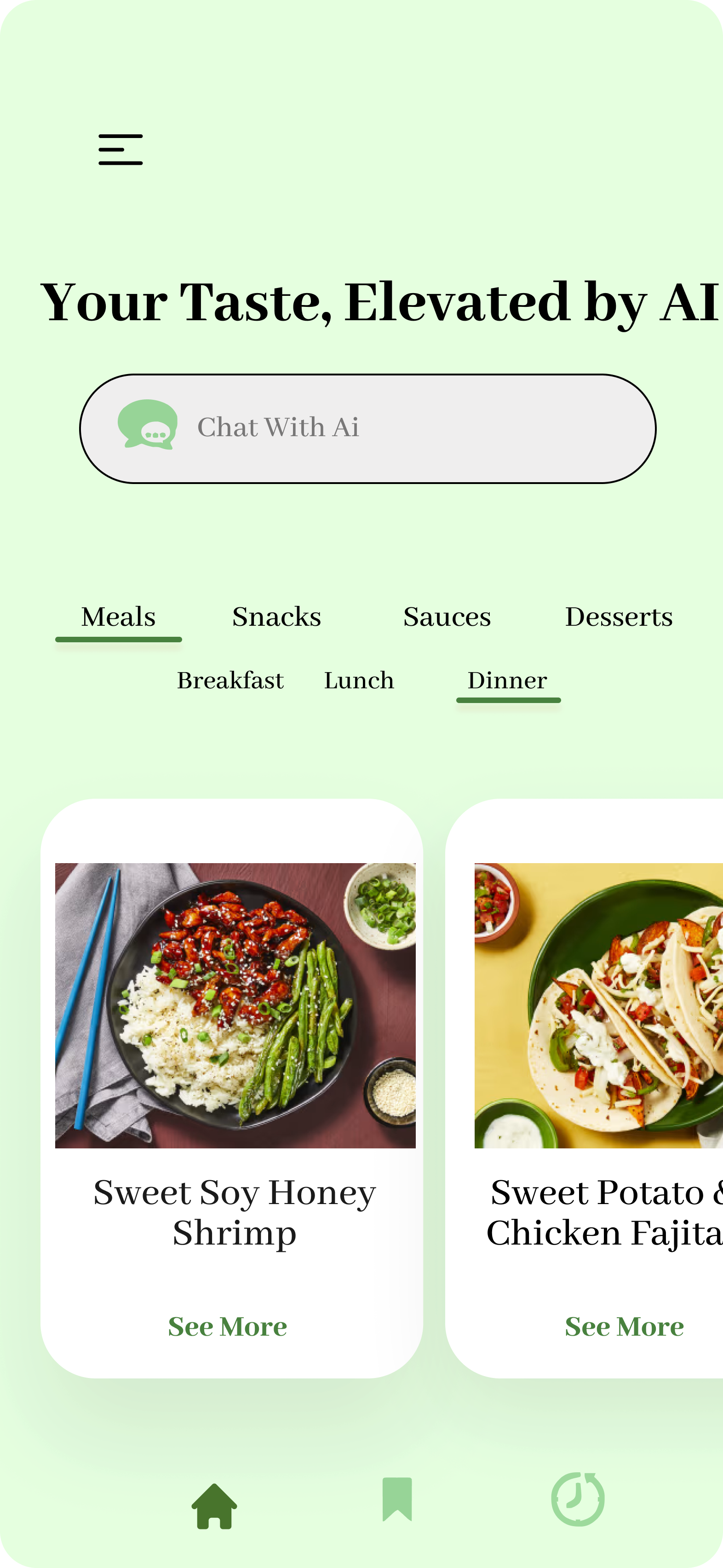
A preview of our app’s interface.
Team Members
Kobe Simpson
Ndobe Palle
Jaclyn Welfeld
Nick Williams
Summary
MyTasteAI is an AI-powered kitchen companion for young adults, offering personalized guidance and a virtual sous chef to help them explore diverse cuisines. The app provides step-by-step instructions, visual aids, and resourcefulness suggestions, while also integrating kitchen timers for seamless multitasking. It also allows users to curate their own personalized recipe collections, with the "Save My Favorite" feature allowing users to save recipes they discover or create. The recommendation engine learns from user behavior and saved recipes, providing a constant stream of culinary inspiration. MyTasteAI promotes healthy eating habits through delicious homemade meals.
My Role
My responsibility for this project was to create the user interface menus for our application. This includes producing step-by-step recipes for the meals, writing up the ingredients for each menu item, compiling nutrition statistics, and utilizing all of the photographs that were used.
The Problem
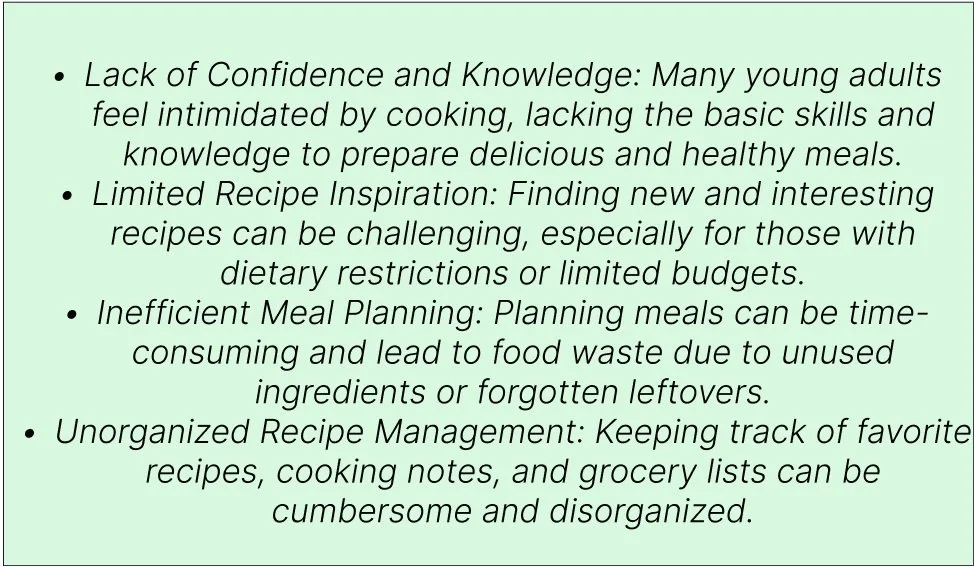
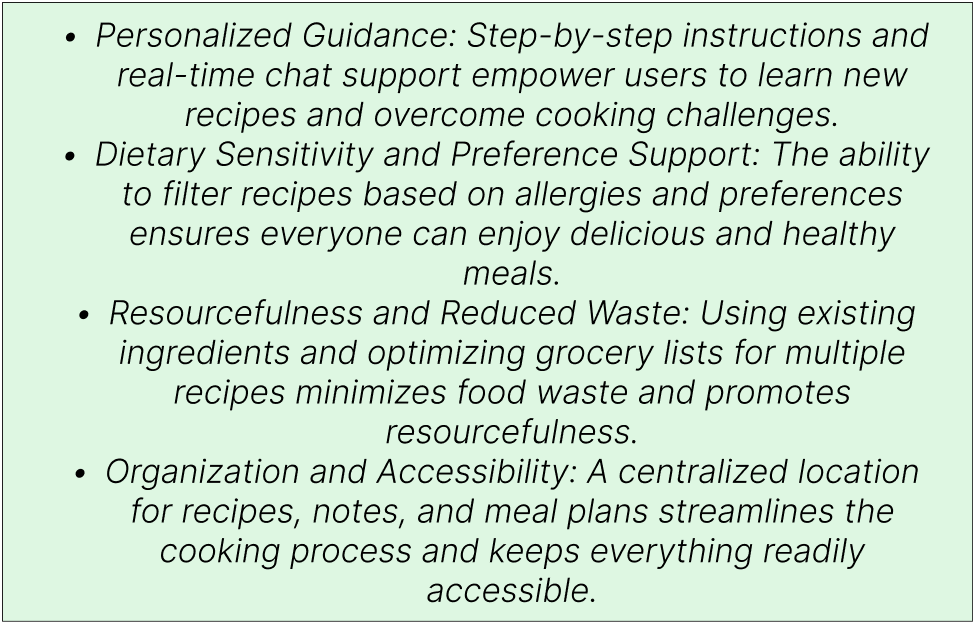
We began by discussing problems that young adults encounter in their daily lives as a group. The issue that caught all of our attention was the absence of cooking abilities among young adults. Because of our own personal experiences, we felt that this was the problem we should focus on, and we also thought it would be enjoyable to design a solution for. Furthermore, we identified some problems that we wanted our design to solve for young adults learning how to cook. These are:
The Solution
We decided that our ideal app needed to be interactive and AI-powered in order to address the issues we had found. To address these issues, our app must provide the following:
Design Process
Project Vision
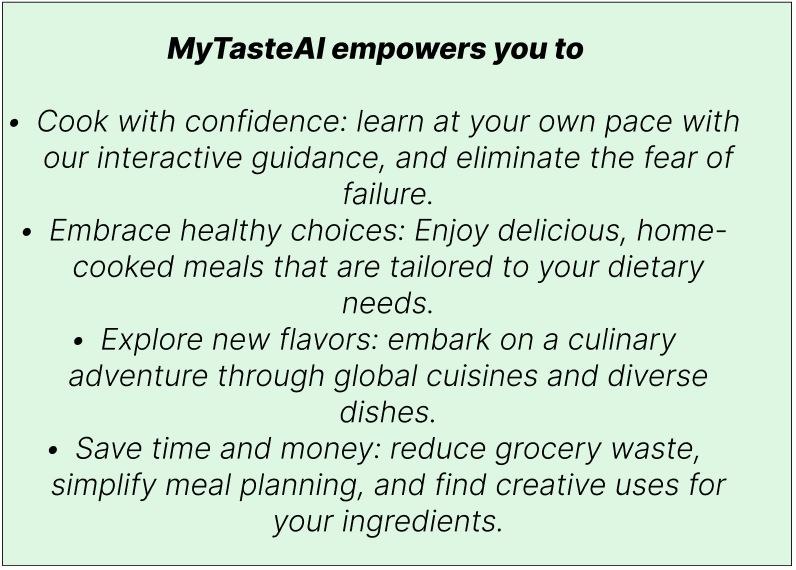
MyTasteAI is a one-stop shop for discovering the amazing world of cooking! We are an interactive recipe app designed exclusively for young adults who want to learn, experiment, and have fun in the kitchen.
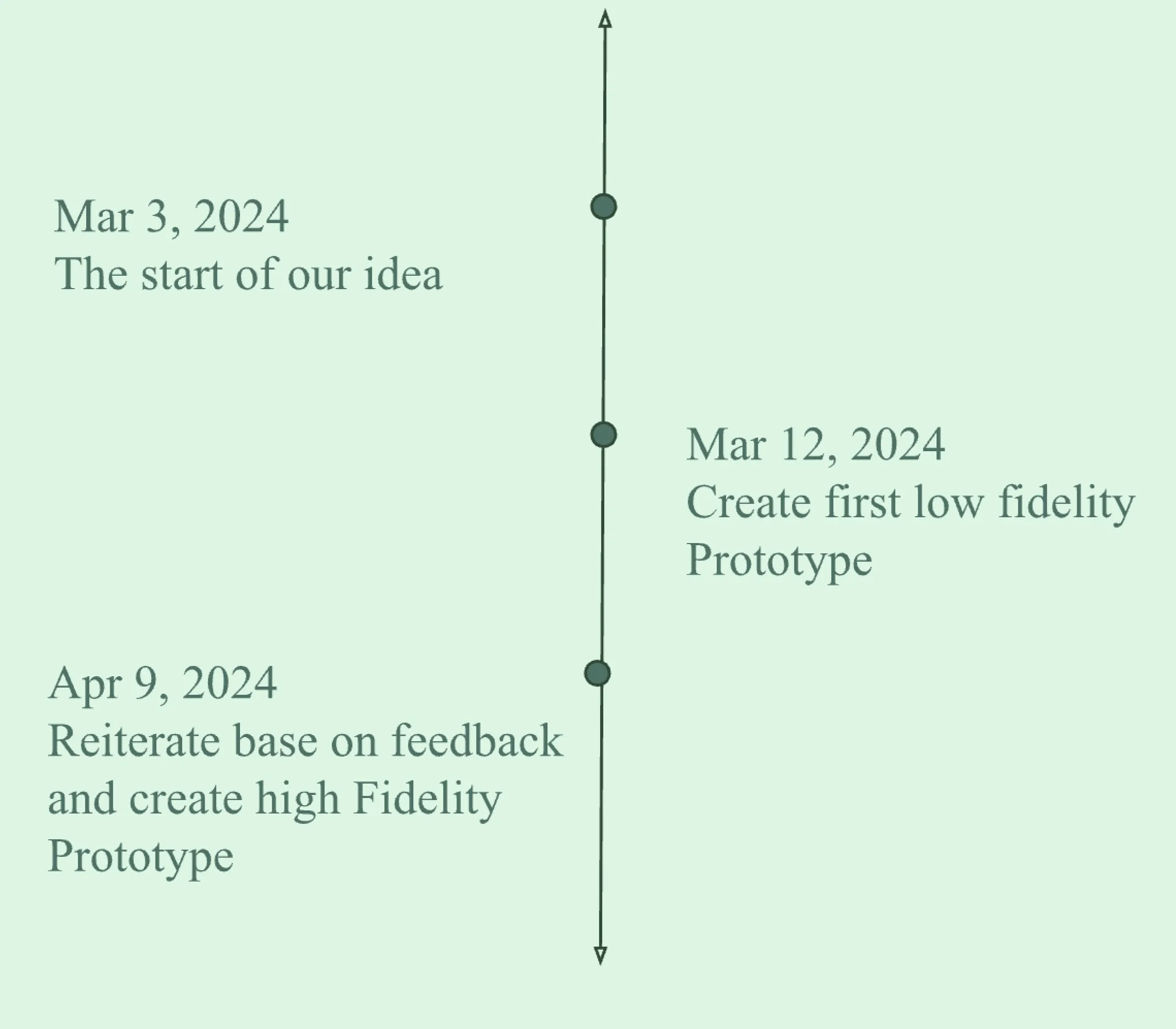
The Start of our Idea
The idea is to build an interactive and comprehensive personalized recipe book. Our preferred audience is young adults who are learning to cook. Our app's AI conversation capabilities and organization enable our users to discover new recipes, make meals, and keep track of favorite recipes. There will also be the opportunity to remove allergens and follow nutritional and food preferences, allowing people to develop and diversify what they enjoy. It will also be possible to search for recipes by culture or by entering the ingredients you currently have on hand to avoid visiting another store. Additionally, if you wish to save a recipe to make later, our app may assist you in creating a shopping list, keeping in mind various recipes you may have already picked out, in addition to intended serving sizes.
Iteration Notes
Visual Design
Color Palette: We'll move away from the generic low-fidelity prototype colors and implement a more engaging and brand-specific color scheme. Consider using a combination of warm and inviting tones that reflect the joy of cooking (e.g., light orange, leafy green, creamy white).
Fonts: Replace the placeholder fonts with a clean and modern sans-serif font for headings and a slightly more playful and approachable font for body text. This will improve readability while maintaining a friendly and inviting feel.
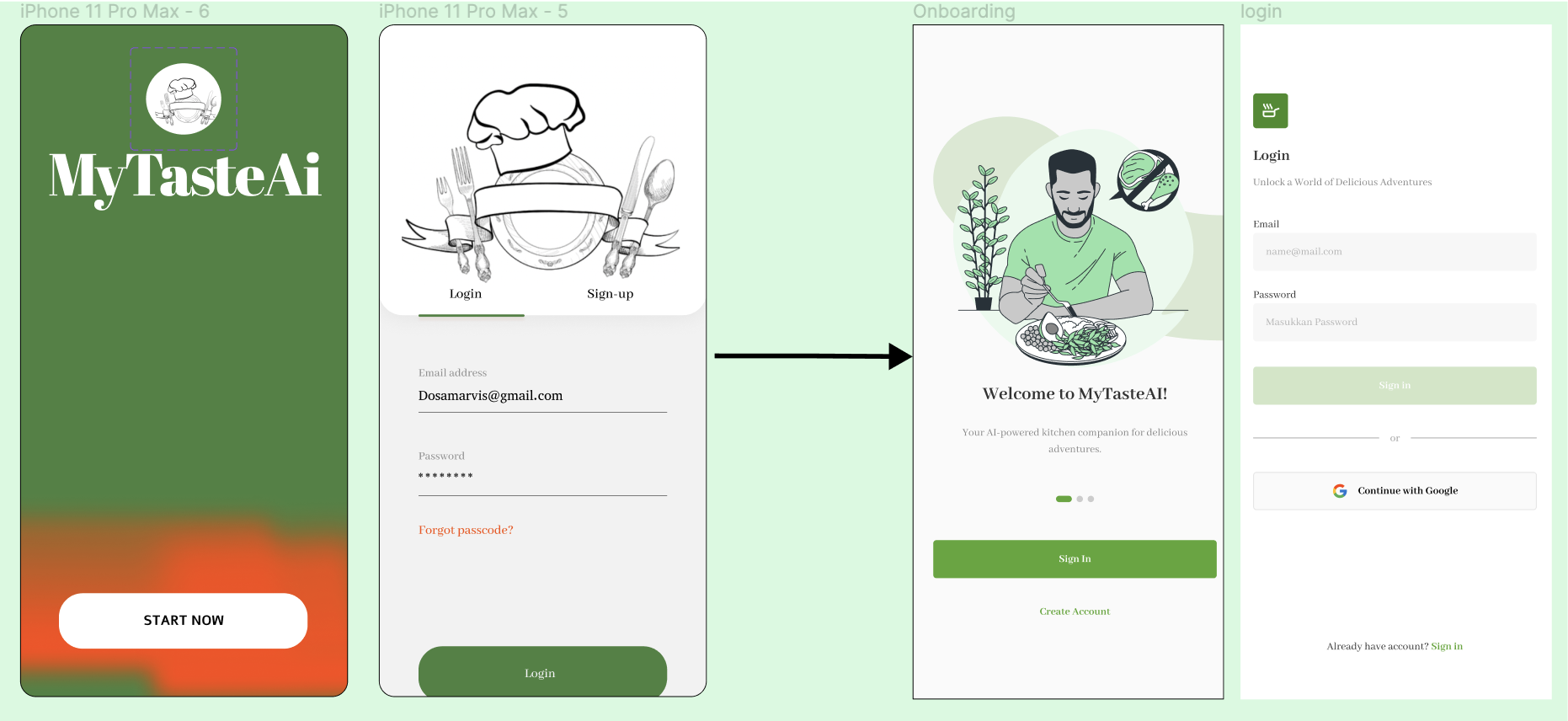
Sign Up/Sign In Interface
Simplified Sign Up: Let's streamline the sign-up process. We can offer a "Sign Up with Email" option where users enter their email address and create a password. Optionally, we can include social media sign-up buttons (e.g., Facebook, Google) for added convenience.
Clear Sign In: The sign-in page should be straightforward with an email address and password field. A "Forgot Password?" link can be included for user convenience.
Visually Appealing Design: Utilize high-quality background images or illustrations related to cooking to make the sign-up/sign-in screens visually engaging and welcoming.
Logo Redesign
Simple and Modern: Instead of a complex logo, consider a minimalist and modern design
Final Product
How did we Improve?
This prototype is a simple illustration of the MyTasteAI app's main features. It uses a wireframe layout to show the overall flow and user interface (UI) elements.
Home Screen
Bottom Navigation Bar:
Top Search Bar: Search for recipes by ingredient, cuisine, etc, and talk with our AI
Menu icon at the top left
This final prototype is a walk through of the different features in our app.
Low-Fidelity Prototype
Welcome Screen
Title: MyTasteAI
Button: "Start Now"